
Datos Clave
- Impacto del Diseño de Interfaz: Según un estudio de International Journal of Communication, la integración de usabilidad y estética en el diseño de interfaces puede aumentar la tasa de retención de usuarios en hasta un 50% y mejorar la conversión en más del 40%【1】.
- Importancia de la Primera Impresión: Un estudio publicado en la revista Behaviour & Information Technology encontró que los usuarios juzgan la apariencia de una página web en solo 50 milisegundos, lo que subraya la importancia de un diseño atractivo y funcional desde el primer vistazo【2】.
Introducción
Hoy el diseño de interfaces no es solo una cuestión estética, sino un factor crítico para el éxito de productos y servicios digitales. Estudios recientes han demostrado que una interfaz bien diseñada puede mejorar significativamente la experiencia del usuario y la percepción de la marca. Según el International Journal of Communication, una buena interfaz no solo mejora la satisfacción del usuario, sino que también puede aumentar las tasas de retención y conversión en más del 40%【1】.
Este artículo te guiará a través de un proceso detallado y eficiente para el diseño de interfaces, ayudándote a crear experiencias digitales que no solo sean atractivas, sino también funcionales y centradas en el usuario. Exploraremos cada paso, desde la investigación de usuarios hasta la implementación y mantenimiento de la interfaz, con el objetivo de ofrecerte una guía completa y práctica para mejorar la experiencia de tus usuarios y optimizar el rendimiento de tus productos digitales.
1. Investigación de Usuarios
El primer paso en el proceso de diseño de interfaces es comprender a los usuarios. La investigación de usuarios te permitirá identificar las necesidades, expectativas y comportamientos de tu audiencia, lo que es fundamental para crear interfaces que realmente respondan a sus demandas.
Métodos de Investigación de Usuarios

- Entrevistas a Usuarios: Realiza entrevistas con tus usuarios para obtener información detallada sobre sus necesidades y problemas. Pregunta sobre sus experiencias actuales y qué mejorarían en la interfaz.
- Encuestas y Cuestionarios: Es necesario utilizarlas con precaución, tiende a ser más profunda la información obtenida de observación y conversación, pero puedes utilizar encuestas para recopilar datos de una mayor cantidad de usuarios. Puedes obtener insights valiosos sobre preferencias y comportamientos comunes.
- Análisis de Datos de Usuarios: Revisa el análisis de uso y comportamiento en tu sitio web o aplicación para identificar patrones y áreas problemáticas.
Recurso Adicional:
- «User Research Methods» por Nielsen Norman Group. nngroup.com/articles/which-ux-research-methods/
2. Creación de Personas y Escenarios
Una vez que hayas recopilado los datos de investigación, el siguiente paso es crear personas y escenarios. Estos te ayudarán a mantener a los usuarios en el centro de tu proceso de diseño.
Personas
Las personas son representaciones ficticias de tus usuarios basadas en datos reales. Cada persona debe incluir detalles como:
- Nombre
- Edad
- Ocupación
- Necesidades y objetivos
- Problemas y desafíos
Plantilla de Persona:
Escenarios
Los escenarios son descripciones de situaciones específicas en las que tus personas interactúan con la interfaz. Estos ayudan a visualizar cómo se comportan los usuarios en diferentes contextos.
Ejemplo de Escenario:
- «Juan, un gerente de marketing, necesita encontrar rápidamente las estadísticas de campaña para presentar en la reunión del lunes.»
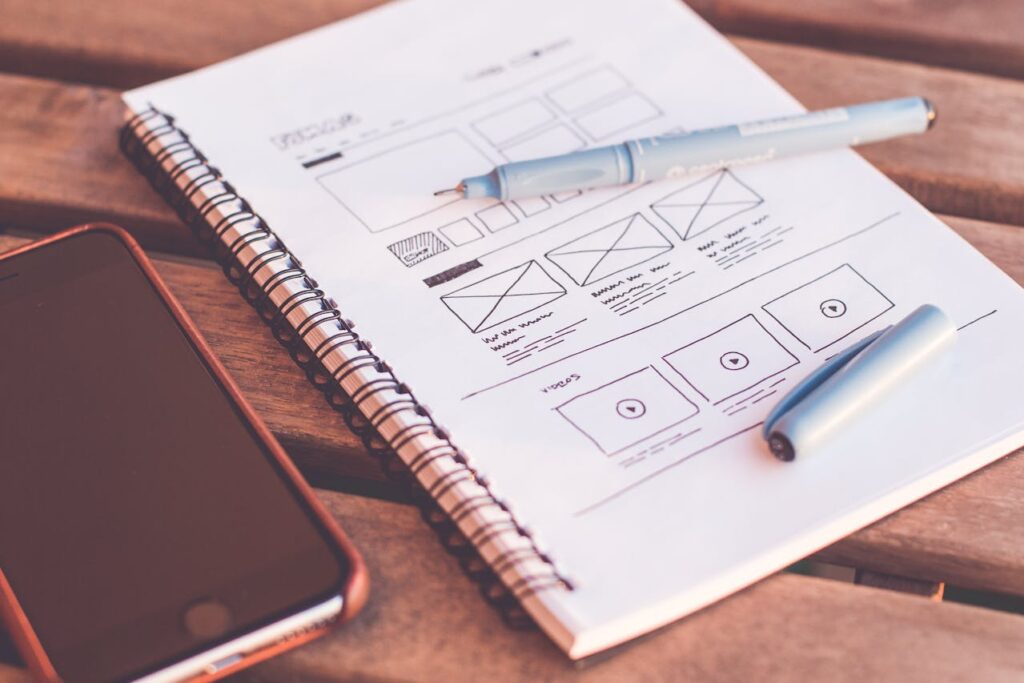
3. Wireframes y Prototipos de Baja Fidelidad

Con las personas y escenarios definidos, puedes comenzar a crear wireframes y prototipos de baja fidelidad. Estos son bocetos básicos que te permiten explorar diferentes layouts y flujos sin enfocarte aún en los detalles visuales.
Wireframes
Los wireframes son esquemas sencillos que muestran la estructura de la interfaz y cómo se organizan los elementos. Son útiles para planificar la navegación y el layout general.
Herramientas Recomendadas
Hazlo a mano, en esta etapa hay mucha iteración y lo más rápido es hoja y papel. Si aún en digital puedes usar:
Prototipos de Baja Fidelidad
Los prototipos de baja fidelidad son modelos funcionales básicos que permiten realizar pruebas tempranas de usabilidad.
Recursos para Wireframes y Prototipos:
- «How to Create Wireframes» por HubSpot. blog.hubspot.com/marketing/wireframe
4. Diseño Visual y Prototipos de Alta Fidelidad

En esta etapa, defines la estética de la interfaz, incluyendo colores, tipografía y elementos gráficos. Los prototipos de alta fidelidad se asemejan mucho al producto final y se utilizan para pruebas más detalladas de usabilidad.
Diseño Visual
- Guía de Estilo: Establece reglas visuales claras para mantener la consistencia en toda la interfaz.
- Elementos Visuales: Selecciona colores, tipografías e iconos que sean coherentes con la identidad de la marca.
Recursos para el Diseño Visual, creación de una guía de estilo:
- «A guide for creating a Style-guide and UI library» https://uxdesign.cc/making-a-style-guide-%EF%B8%8F-33939edd83ea
Prototipos de Alta Fidelidad
Utiliza herramientas de diseño para crear prototipos detallados que se pueden utilizar para realizar pruebas exhaustivas.
Herramientas Recomendadas:
- Adobe XD
- Figma
5. Pruebas de Usabilidad
Las pruebas de usabilidad son esenciales para identificar problemas en la interfaz antes de su lanzamiento. Realiza pruebas con usuarios reales para obtener feedback sobre la facilidad de uso y la efectividad de la interfaz.
Datos Clave: El artículo del International Journal of Communication resalta que la efectividad de las pruebas de usabilidad radica en su capacidad para identificar puntos de fricción en la experiencia del usuario y ofrecer una base sólida para la iteración y mejora continua del diseño. Se menciona que estas pruebas pueden aumentar la tasa de retención de usuarios en hasta un 50%, al mejorar la eficiencia y satisfacción en la interacción con la interfaz【2】.

Métodos de Pruebas
- Pruebas Moderadas: Guía al usuario a través de tareas específicas para observar cómo interactúa con la interfaz y detectar posibles problemas.
- Pruebas No Moderadas: Permite la navegación libre por la interfaz, recopilando comentarios y observaciones sobre la experiencia del usuario.
6. Iteración y Mejora Continua
El diseño de interfaces es un proceso iterativo. Usa el feedback de las pruebas de usabilidad para hacer mejoras continuas. Este enfoque te permite ajustar y perfeccionar la interfaz en base a la experiencia real de los usuarios.
Recursos para la Iteración:
- «Lean UX: Designing Great Products with Agile Teams» por Jeff Gothelf y Josh Seiden. leanuxbook.com
Fuente Adicional:
- Interaction Design Foundation. «Design Iteration Brings Powerful Results. So, Do It Again Designer!» https://www.interaction-design.org/literature/article/design-iteration-brings-powerful-results-so-do-it-again-designer
7. Desarrollo e Implementación
Colabora estrechamente con los desarrolladores para asegurar que el diseño se implemente correctamente y que se mantenga la integridad de la experiencia del usuario Un problema común de esta etapa es la descoordinación entre el equipo de desarrollo y el equipo de innovación, dado que las decisiones de diseño de interfaz están basadas en insights del estudio cualitativo y cuantitativo de los usuarios, es necesario que las modificaciones posteriores que deseen hacer los equipos de desarrollo estén en coordinación con quienes hicieron el research anterior.
Mejores Prácticas para la Implementación
- Documentación Clara: Proporciona especificaciones detalladas para los desarrolladores.
- Pruebas de Integración: Realiza pruebas exhaustivas para asegurar que todos los elementos de la interfaz funcionen correctamente en el entorno de producción.
Puedes revisar los últimos guidelines de diseño de interfaces de Google como referencia.
Fuente adicional:
- Google Material Design. https://m3.material.io/
8. Mantenimiento y Optimización

Una vez implementada, la interfaz debe ser monitoreada y optimizada continuamente para asegurar su efectividad y adaptarse a las necesidades cambiantes de los usuarios.
Estrategias de Mantenimiento
- Análisis Continuo: Utiliza herramientas de análisis para monitorear el rendimiento de la interfaz.
- Feedback Constante: Recoge y analiza el feedback de los usuarios de manera continua para identificar áreas de mejora.
Herramienta Recomendada:
- Google Analytics
Conclusión
El diseño de interfaces es esencial para el éxito de cualquier producto digital. Siguiendo estos pasos, puedes crear interfaces visualmente atractivas, funcionales y centradas en el usuario, mejorando la experiencia y satisfacción de los clientes.
Trabaja con Futurox
En Futurox, somos expertos en innovación en experiencia digital. Contáctanos para llevar tus productos digitales al siguiente nivel.
Fuentes
- International Journal of Communication. «Interface Design for Web Applications: Integrating Usability and Aesthetics.» ijoc.org/index.php/ijoc/article/view/636/423
- Behaviour & Information Technology. «Trust and mistrust of online health sites.» tandfonline.com/doi/full/10.1080/01449290500330331
- Medium. «A guide for creating a Style-guide and UI library» https://uxdesign.cc/making-a-style-guide-%EF%B8%8F-33939edd83ea
- Interaction Design Foundation. «Design Iteration Brings Powerful Results. So, Do It Again Designer!» https://www.interaction-design.org/literature/article/design-iteration-brings-powerful-results-so-do-it-again-designer
- Google Material Design. https://m3.material.io/
“
